Initiated Regular Testing Process
Collaborated with the process manager and content editor to establish a standardized approach and templates for various UX testing and research methods. This new framework empowers team members, including project managers, to independently conduct research as needed.
Enhance UX/UI of the platform
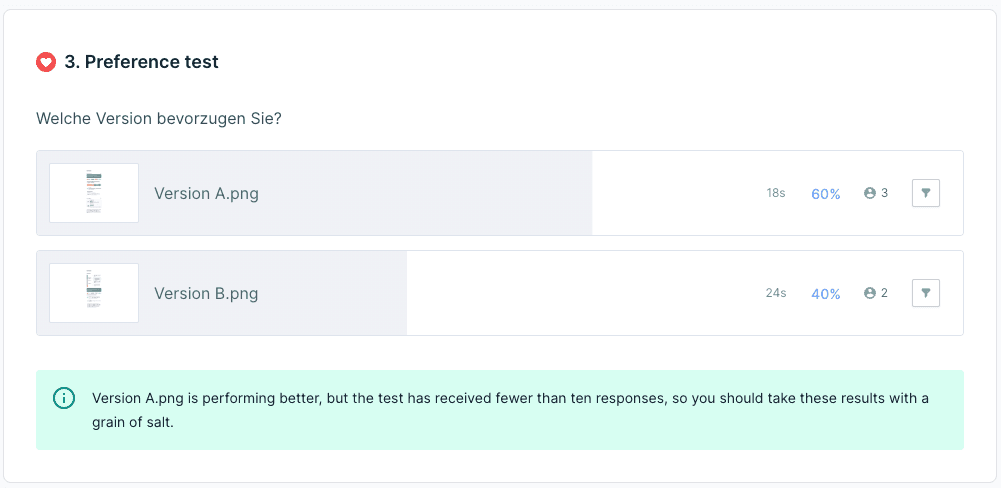
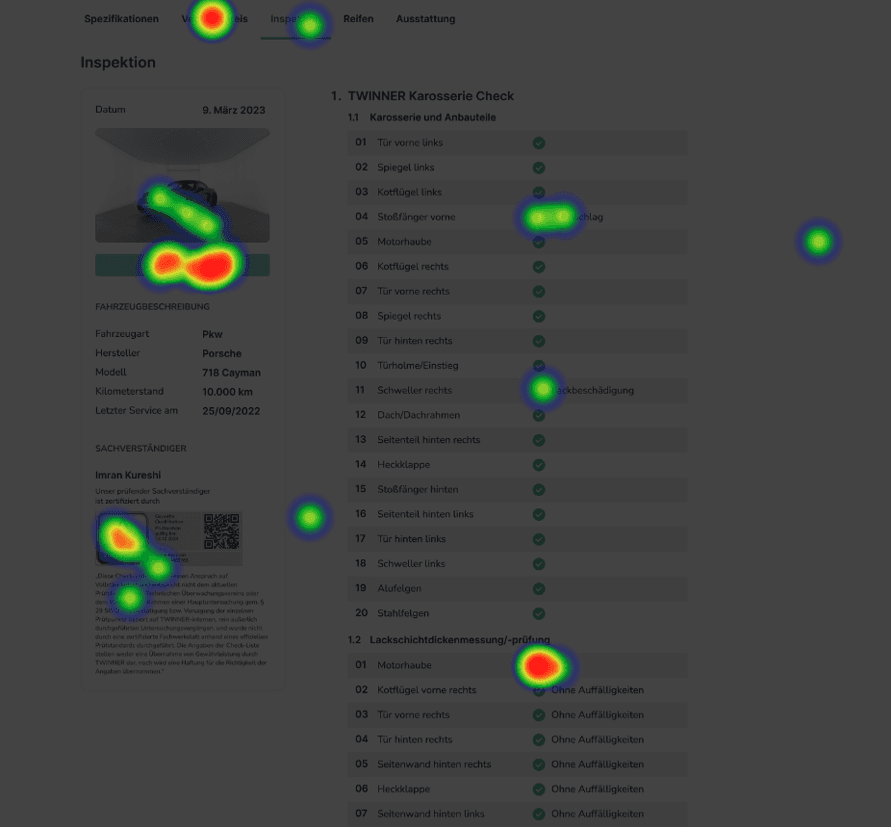
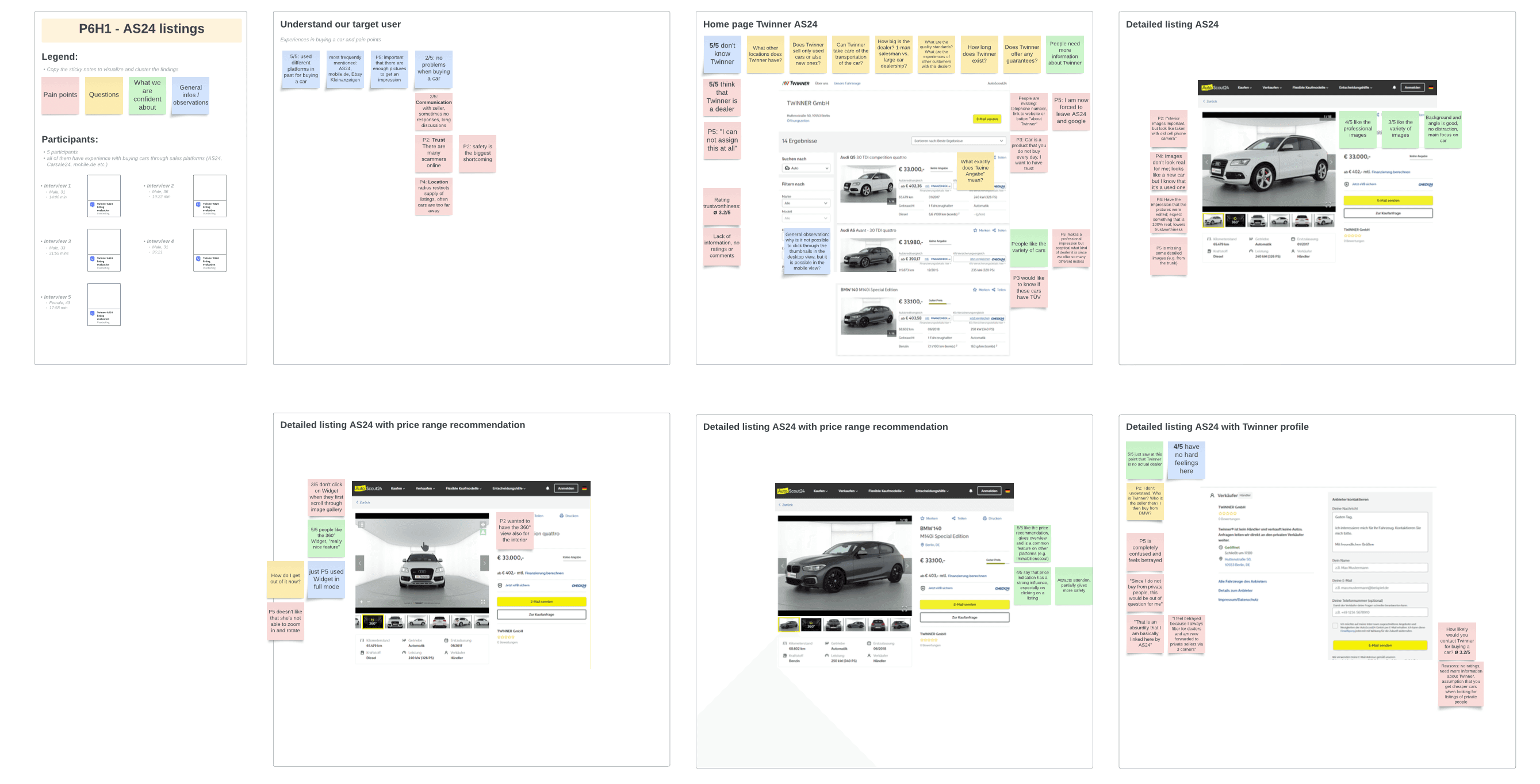
For each new feature on the roadmap, I developed the user flow, ideation, wireframes, high-fidelity designs, and conducted user testing. I primarily used platform like UsabilityHub and UserTesting for structured feedback and often employed hallway testing for quick, immediate insights.
Facilitate Product Discovery
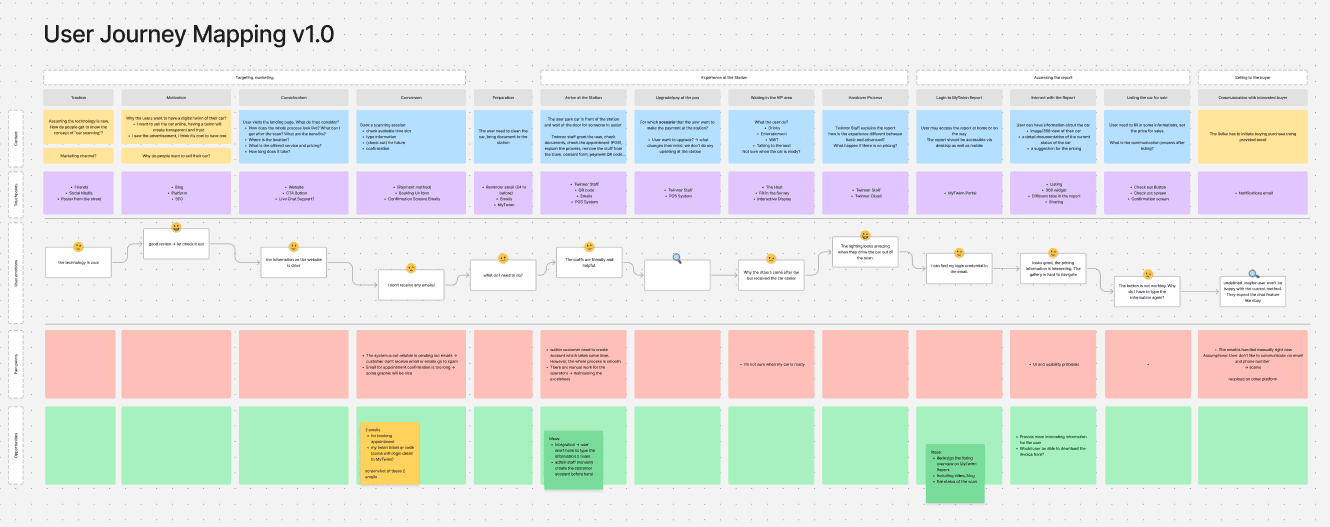
On Mondays, our cross-functional team—including marketing, customer service, business, designer and engineering—meets for a brief sync to share feedback and ideas on the current product. I helped to facilitate the product discovery process. Ideas and insights are grouped by topic, prioritized, and added to the roadmap to guide our efforts in enhancing the service.
After having their car scanned at a Twinner Station, users can log into the Twinner Platform to access a detailed report on their car's condition, along with other valuable tools to support the car sale process.
Approach and process:
Discover: Dive deep into understanding user needs, goals, and pain points.
Ideate: Brainstorm creative solutions based on user insights and business requirements.
Design & Prototype: Translate ideas into detailed designs and interactive prototype
Test & Iterate: Gather user feedback through testing sessions, refine designs based on collected insights.
Deliver: Finalize designs & documentation for development. Work closely with developers & QA to ensure design intent is maintained.

Optimise the booking process to increase the conversion rate

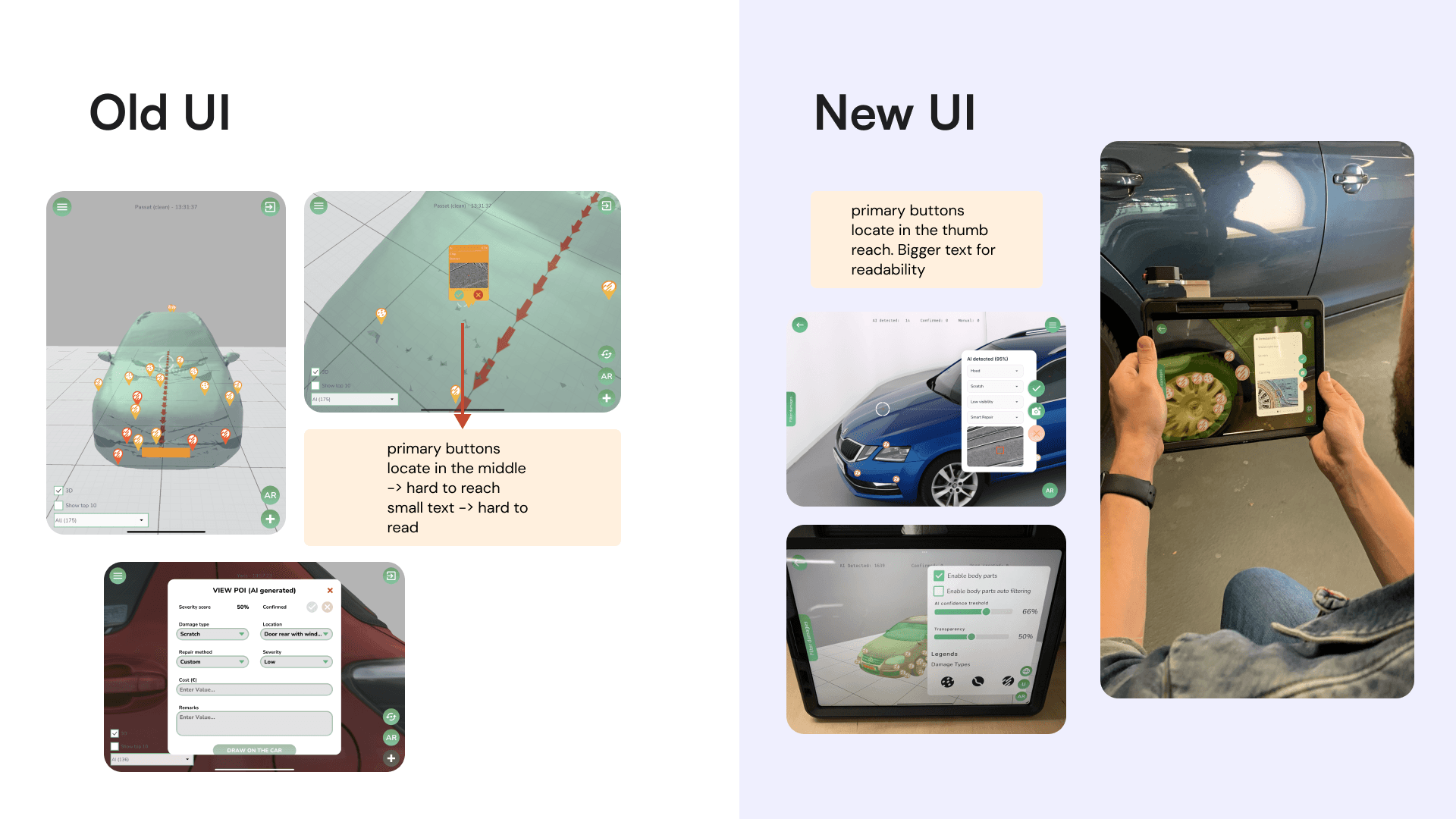
AI-powered car inspection process

© Yen Dang 2024
Designed and crafted by me